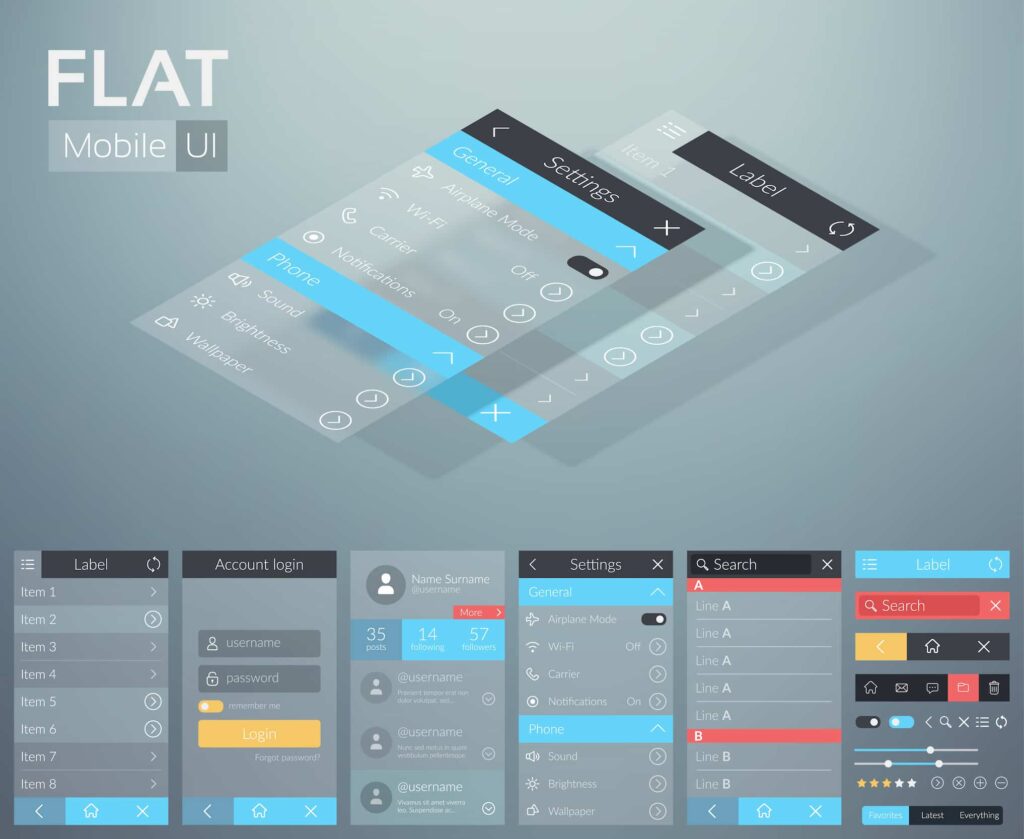
طراحی رابط کاربری (UI) به مجموعهای از فرآیندها و تکنیکها گفته میشود که برای ایجاد ظاهری جذاب، کاربردی و کاربرپسند در نرمافزارها، وبسایتها و اپلیکیشنها به کار میرود. رابط کاربری شامل تمامی اجزای بصری مانند دکمهها، آیکونها، رنگبندی، تایپوگرافی و سایر عناصر گرافیکی است که تعامل کاربر با محصول را ممکن میسازد.
یک UI یا رابط کاربری حرفهای نهتنها بر جذابیت بصری تمرکز دارد، بلکه تجربهای آسان و لذتبخش را برای کاربران فراهم میکند. در واقع، طراحی رابط کاربری بهنوعی پلی میان کاربران و تکنولوژی است که تجربه دیجیتال آنها را شکل میدهد. در دنیای دیجیتال امروزی، طراحی رابط کاربری تأثیر مستقیمی بر میزان موفقیت یک کسبوکار آنلاین دارد، زیرا تجربه کاربری مثبت باعث افزایش نرخ تبدیل و رضایت مشتریان میشود.
هدف اصلی طراحی رابط کاربری، بهبود تعامل کاربران با سیستمهای دیجیتال از طریق یک محیط بصری جذاب و کاربرپسند است. هنگامی که کاربران از یک وبسایت یا اپلیکیشن استفاده میکنند، باید بتوانند بهراحتی به اطلاعات موردنیازشان دسترسی پیدا کنند و بدون سردرگمی از امکانات آن بهرهمند شوند.یکی از اهداف مهم طراحی رابط کاربری، افزایش نرخ تعامل کاربران با محصول است. این امر به کاهش نرخ پرش (Bounce Rate) و افزایش نرخ تبدیل (Conversion Rate) منجر میشود. همچنین، طراحی مناسب باعث میشود کاربران احساس راحتی و اعتماد بیشتری نسبت به برند داشته باشند.
رابط کاربری حرفهای همچنین نقش مهمی در بهینهسازی تجربه کاربری (UX) دارد. یک طراحی استاندارد میتواند فرآیند انجام وظایف کاربران را تسهیل کند و از بروز خطاهای احتمالی جلوگیری نماید. در نهایت، طراحی رابط کاربری نهتنها بر زیبایی بصری تمرکز دارد، بلکه بر عملکرد و کارایی سیستم نیز تأثیر مستقیم دارد.

انتخاب فونت مناسب، خوانایی متن را افزایش میدهد و حس برند را منتقل میکند. استفاده از فونتهای متناسب با هویت برند و نوع محتوای ارائهشده، علاوه بر زیبایی، به بهبود تجربه کاربری نیز کمک میکند. همچنین، اندازه و فاصله مناسب بین خطوط و حروف میتواند تأثیر قابلتوجهی در راحتی مطالعه و درک محتوا داشته باشد.
ترکیب رنگها میتواند احساسات کاربران را تحت تأثیر قرار دهد و هویت بصری برند را تقویت کند. انتخاب رنگهای مناسب، بسته به نوع کسبوکار و مخاطبان هدف، میتواند به جلب توجه کاربران و ایجاد تجربهای جذابتر کمک کند. رنگها باید با دقت انتخاب شوند تا حس درستی از برند را منتقل کرده و قابلیت خوانایی بالایی را برای کاربران ایجاد کنند.
آیکونها و دکمهها این عناصر نقش مهمی در راهنمایی کاربران و تعامل آنها با سیستم دارند. استفاده از آیکونهای استاندارد و متداول، موجب درک بهتر عملکرد آنها میشود. همچنین، دکمهها باید از نظر اندازه، رنگ، متن و مکانیابی بهینه باشند تا کاربران بتوانند بهراحتی با آنها تعامل داشته باشند. ایجاد دکمههای قابلکلیک با طراحی بصری جذاب و مناسب میتواند نرخ تعامل کاربران را افزایش دهد.
یک چیدمان منطقی و ساختارمند، دسترسی کاربران به اطلاعات را آسانتر میکند. طراحی چیدمان باید به گونهای باشد که مهمترین اطلاعات در مکانهای مناسب نمایش داده شوند و کاربران بدون نیاز به جستجوی طولانی، بتوانند به آنچه نیاز دارند دسترسی پیدا کنند. استفاده از فضای سفید (Whitespace) در طراحی چیدمان نیز به کاهش شلوغی بصری کمک میکند و تجربهای آرام و دلپذیرتر را برای کاربران به ارمغان میآورد.
تصاویر باکیفیت و مرتبط میتوانند تجربه کاربری را بهبود بخشند. استفاده از تصاویر واقعی و باکیفیت، باعث ایجاد اعتماد در کاربران میشود و ارتباط احساسی بهتری با آنها برقرار میکند. همچنین، تصاویر باید با سبک طراحی کلی محصول سازگار باشند و از لحاظ فشردهسازی و بهینهسازی، بهگونهای باشند که سرعت بارگذاری صفحه را کاهش ندهند.
امروزه کاربران از دستگاههای مختلفی مانند موبایل، تبلت و دسکتاپ برای دسترسی به وبسایتها و اپلیکیشنها استفاده میکنند. بنابراین، طراحی رابط کاربری باید بهصورت ریسپانسیو انجام شود تا در تمامی دستگاهها و اندازههای صفحهنمایش، تجربهای یکسان و بهینه را ارائه دهد. رعایت اصول طراحی ریسپانسیو باعث افزایش رضایت کاربران و کاهش نرخ پرش میشود.
با رعایت این عناصر و دیگر موارد در طراحی رابط کاربری، میتوان یک تجربه بصری و تعاملی ایدهآل برای کاربران ایجاد کرد که هم کارآمد و هم جذاب باشد. طراحی استاندارد و حرفهای نهتنها باعث بهبود تعامل کاربران با محصول میشود، بلکه میتواند به افزایش نرخ تبدیل و رضایت مشتریان نیز کمک کند.

رابط کاربری (UI) و تجربه کاربری (UX) دو مفهوم مکمل اما متفاوت هستند. UI بیشتر به جنبههای بصری و زیباییشناختی محصول توجه دارد، درحالیکه UX بر نحوه تعامل کاربران با محصول تمرکز میکند.
به زبان ساده، UI چیزی است که کاربر میبیند، اما UX چیزی است که کاربر تجربه میکند. برای مثال، دکمهای که در یک اپلیکیشن طراحی شده است، بخشی از رابط کاربری محسوب میشود، اما اگر کاربر نتواند بهراحتی از آن استفاده کند، تجربه کاربری ضعیفی خواهد داشت.
عوامل متعددی در بهبود UX تأثیرگذار هستند، از جمله سرعت بارگذاری صفحات، ساختار منطقی و قابل فهم، دسترسیپذیری، و تعاملات کاربرپسند. در مقابل، UI شامل عناصر بصری مانند رنگبندی، تایپوگرافی، دکمهها، آیکونها و چیدمان کلی صفحه است.
برای ایجاد یک محصول موفق، UI و UX باید در کنار یکدیگر بهخوبی عمل کنند. یک طراحی زیبا (UI) بدون تجربه کاربری خوب (UX) نمیتواند رضایت کاربران را جلب کند، همانطور که یک تجربه کاربری عالی بدون طراحی بصری جذاب نیز ممکن است تأثیرگذار نباشد.

برای طراحی رابط کاربری حرفهای، طراحان از ابزارهای متعددی استفاده میکنند. برخی از معروفترین این ابزارها عبارتاند از:
- Adobe XD: یکی از محبوبترین ابزارهای طراحی UI/UX با امکانات پیشرفته برای طراحی پروتوتایپ، ساخت وایرفریم و تست تعاملات کاربر.
- Figma: از محبوب ترین ابزارهای تحت وب که امکان همکاری تیمی در طراحی رابط کاربری را فراهم میکند و بهدلیل انعطافپذیری بالا و قابلیت کار گروهی همزمان، محبوبیت زیادی دارد.
- Sketch: نرمافزاری تخصصی برای طراحی رابط کاربری در سیستمعامل macOS که با پلاگینهای قدرتمند، میان طراحان محبوبیت بالایی دارد.
- InVision: پلتفرمی پیشرفته برای ساخت نمونههای اولیه تعاملی، ارزیابی رابط کاربری و دریافت بازخورد از کاربران.
- Axure RP: ابزاری کارآمد جهت طراحی پروتوتایپهای پیشرفته با قابلیتهای پیچیده برای تعاملات کاربری.
- Zeplin: به طراحان و توسعهدهندگان کمک میکند تا همکاری بهتری داشته باشند و جزئیات طراحی را بهصورت دقیق پیادهسازی کنند.
انتخاب ابزار مناسب بستگی به نیاز پروژه و میزان همکاری تیمی دارد. برخی از ابزارها برای طراحیهای سریع مناسباند، درحالیکه برخی دیگر برای پروژههای پیچیده با نیاز به تعاملات خاص بهتر عمل میکنند.
قیمت طراحی رابط کاربری به عوامل متعددی بستگی دارد که در ادامه به مهمترین آنها اشاره میکنیم:
- پیچیدگی پروژه: هرچه طراحی رابط کاربری پیچیدهتر باشد، هزینه بیشتری خواهد داشت. پروژههایی که نیاز به طراحی صفحات متعدد، انیمیشنهای پیچیده یا تعاملات سفارشی دارند، هزینه بیشتری خواهند داشت.
- تعداد صفحات و المانها: تعداد صفحات، ماژولها و المانهای گرافیکی تأثیر مستقیمی بر قیمت نهایی دارند. پروژههایی که شامل صفحات زیاد با جزئیات بالا هستند، هزینه بیشتری دربر خواهند داشت.
- سطح سفارشیسازی: طراحیهای اختصاصی و کاملاً سفارشی نیاز به زمان و مهارت بیشتری دارند و هزینه بیشتری خواهند داشت. در مقابل، استفاده از قالبهای آماده ممکن است هزینهها را کاهش دهد اما انعطافپذیری کمتری دارد.
- مهارت و تجربه طراح: طراحان حرفهای با تجربه بیشتر، هزینه بالاتری دریافت میکنند، اما معمولاً کیفیت خروجی و کارایی طراحی نهایی نیز بهتر خواهد بود.
- زمان تحویل پروژه: پروژههایی که نیاز به تحویل فوری دارند، معمولاً با هزینه بیشتری همراه هستند، زیرا نیاز به کار فشردهتر و زمان بیشتری از سوی طراح دارند.
- تعاملات خاص و انیمیشنها: اگر طراحی نیاز به تعاملات پویا، انیمیشنهای پیچیده و جلوههای ویژه داشته باشد، هزینه آن افزایش پیدا خواهد کرد.
- پشتیبانی و بهروزرسانی: بسیاری از پروژهها نیاز به پشتیبانی مداوم و بهروزرسانیهای دورهای دارند که هزینه جداگانهای را شامل میشود.
بهطورکلی، هزینه طراحی رابط کاربری بسته به نوع پروژه، نیازهای کارفرما و سطح پیچیدگی طراحی میتواند متغیر باشد. انتخاب یک تیم طراحی حرفهای مانند ویرا سگال کارو میتواند به شما در دریافت یک رابط کاربری بهینه، کاربردی و متناسب با نیازهای کاربران کمک کند.

اگر به دنبال یک طراحی رابط کاربری حرفهای، کاربرپسند و خلاقانه هستید، همکاری با ویرا سگال کارو بهترین انتخاب برای شما خواهد بود. برخی از مزایای کار با این مجموعه عبارتاند از:
- طراحیهای منحصربهفرد و خلاقانه: تیم ویرا سگال کارو طراحیهایی منحصربهفرد متناسب با نیازهای کسبوکار شما ارائه میدهد.
- تجربه و تخصص بالا: این مجموعه با سالها تجربه در حوزه طراحی رابط کاربری، بهترین راهحلها را برای پروژههای شما ارائه میدهد.
- بهینهسازی برای سئو و تجربه کاربری: طراحیهای این مجموعه کاملاً مطابق با استانداردهای UX و SEO هستند.
- پشتیبانی و مشاوره حرفهای: در تمامی مراحل پروژه، تیم ویرا سگال کارو شما را همراهی خواهد کرد.
با انتخاب ویرا سگال کارو، میتوانید از یک طراحی رابط کاربری کارآمد و جذاب بهرهمند شوید که تجربهای فوقالعاده برای کاربران شما فراهم میکند و موفقیت کسبوکار دیجیتال شما را تضمین میکند!
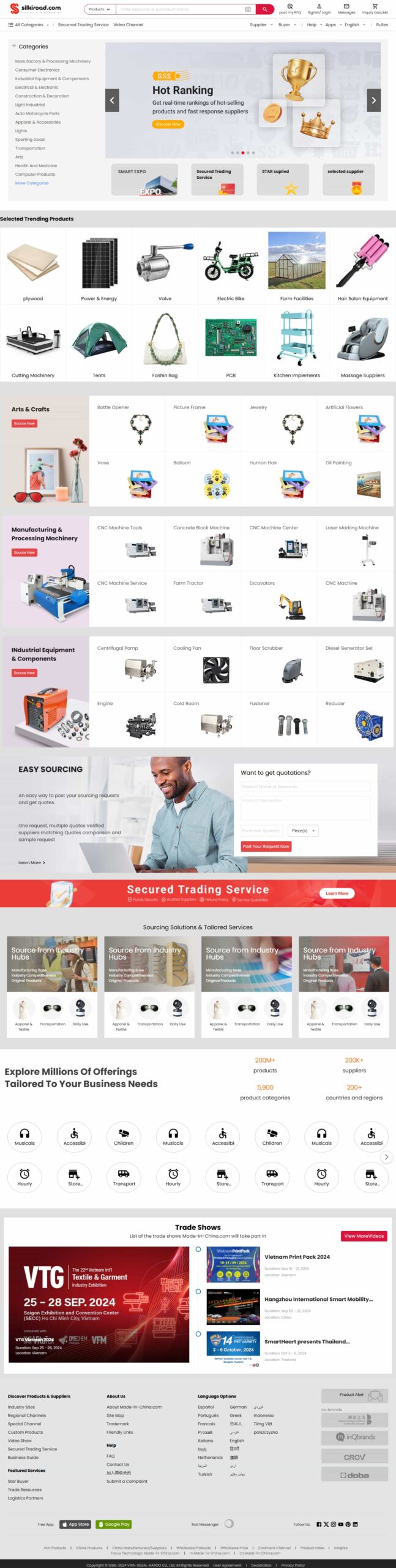
بهعنوان یک پلتفرم جامع خدمات برای تجارت خارجی، سایت Silki Road متعهد به ایجاد فرصتهای تجاری برای تأمینکنندگان چینی و خریداران خارجی است و خدمات یکپارچهای برای ارتقاء تجارت بینالمللی میان این دو طرف ارائه میدهد. در سالهای اخیر، Siki Road به یکی از گستردهترین و معتبرترین وبسایتها برای تجارت بینالمللی تبدیل شده است.
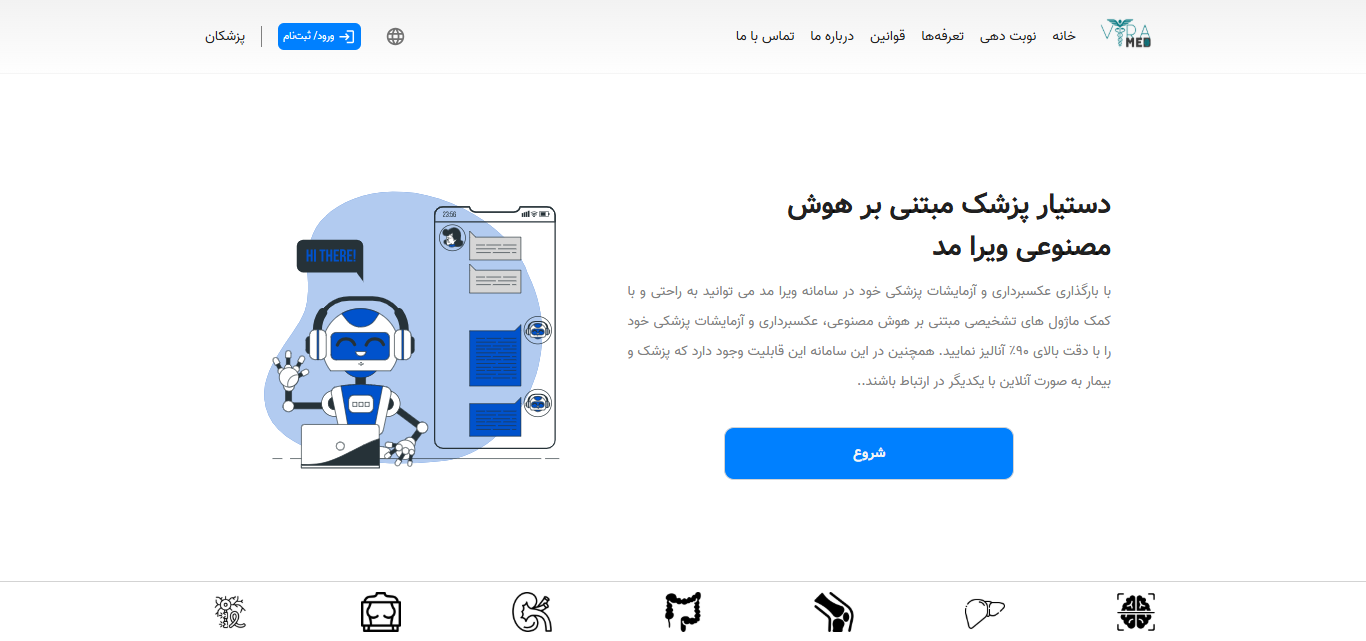
دستیار پزشک مبتنی بر هوش مصنوعی ویرا مد، نقطه عطفی در ارائه خدمات بهداشتی و درمانی است. با بهرهگیری از قدرت یادگیری عمیق در تخصصهای مختلف پزشکی و روشهای جراحی، ما قادر به ارائه یکی از مدرنترین تجربههای درمانی در سطح جهانی به مردم هستیم. این رویکرد بهطور قابل توجهی دقت تشخیص، نتایج جراحی، مراقبت از بیمار و دسترسی به خدمات بهداشتی را بهبود میبخشد. این فناوری پتانسیل تحول در عملکرد پزشکی را دارد و ما را به سمت خدمات بهداشتی و درمانی شخصیسازی شده، کارآمد و عادلانه نزدیکتر میکند.
ما با افتخار نمونه کارهای بیشتری را نیز در دسترس داریم که میتوانید برای مشاهده آنها با ما تماس بگیرید.